
LibreTactile
UX/UI design • Web development

About the project
Where accessibility meets thoughtful design
LibreTactile—an open-source initiative creating inclusive tactile technologies—became deeply meaningful when they invited me to design their digital home. With a psychology background and master’s research in design for dementia, I approached this not just as a website, but as a test of how technology could honor human diversity. Here, accessibility wouldn’t be an afterthought—it would be the foundation for bringing researchers, developers, and users together in shared purpose.
The process
Design & development
1. Brand & UX development

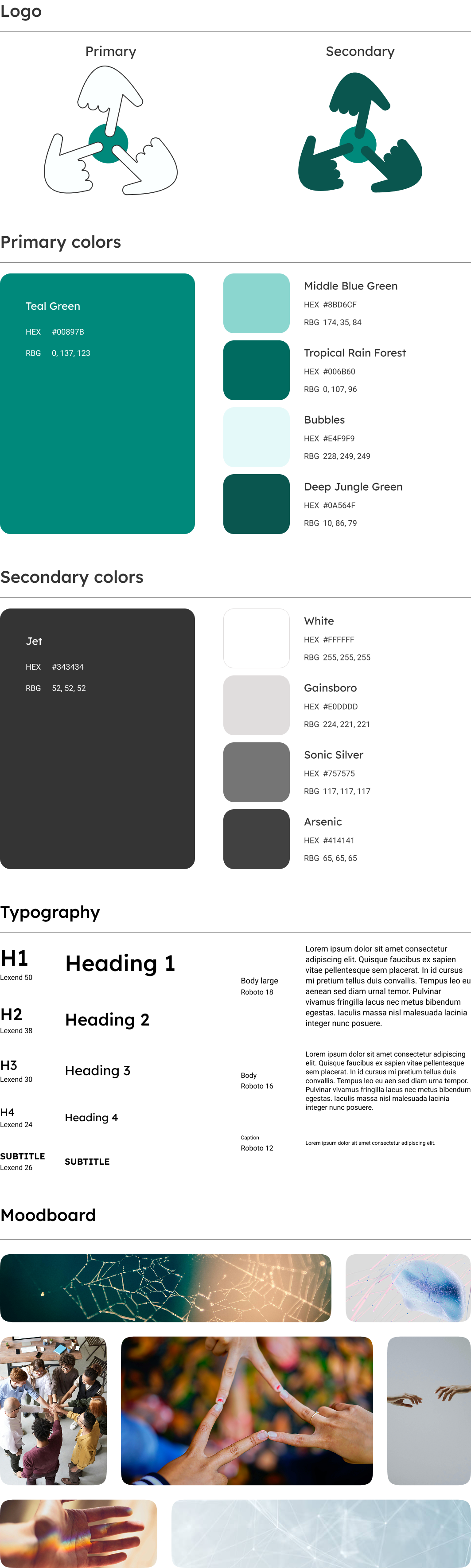
Working closely with the LibreTactile team, I facilitated collaborative workshops to define their brand voice—ensuring it balanced professionalism with the warmth of their open-source community. Their existing logo became the anchor for the design system, guiding color, typography, and interactive elements.
Beyond aesthetics, I mapped user journeys to identify critical accessibility needs, prioritizing seamless screen-reader navigation and intuitive haptic feedback—key features that would make their tactile technologies truly inclusive.
2. Wireframing
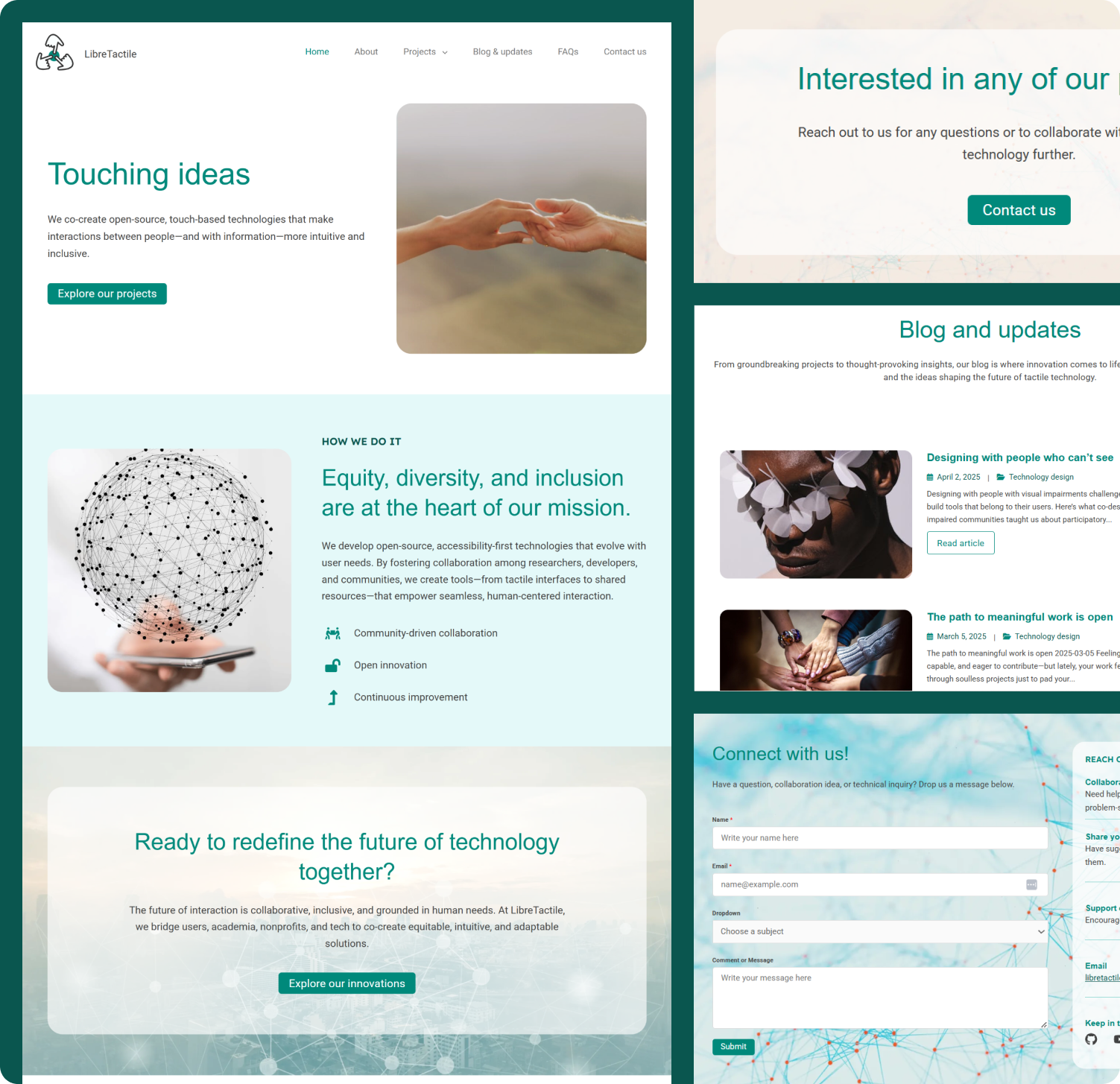
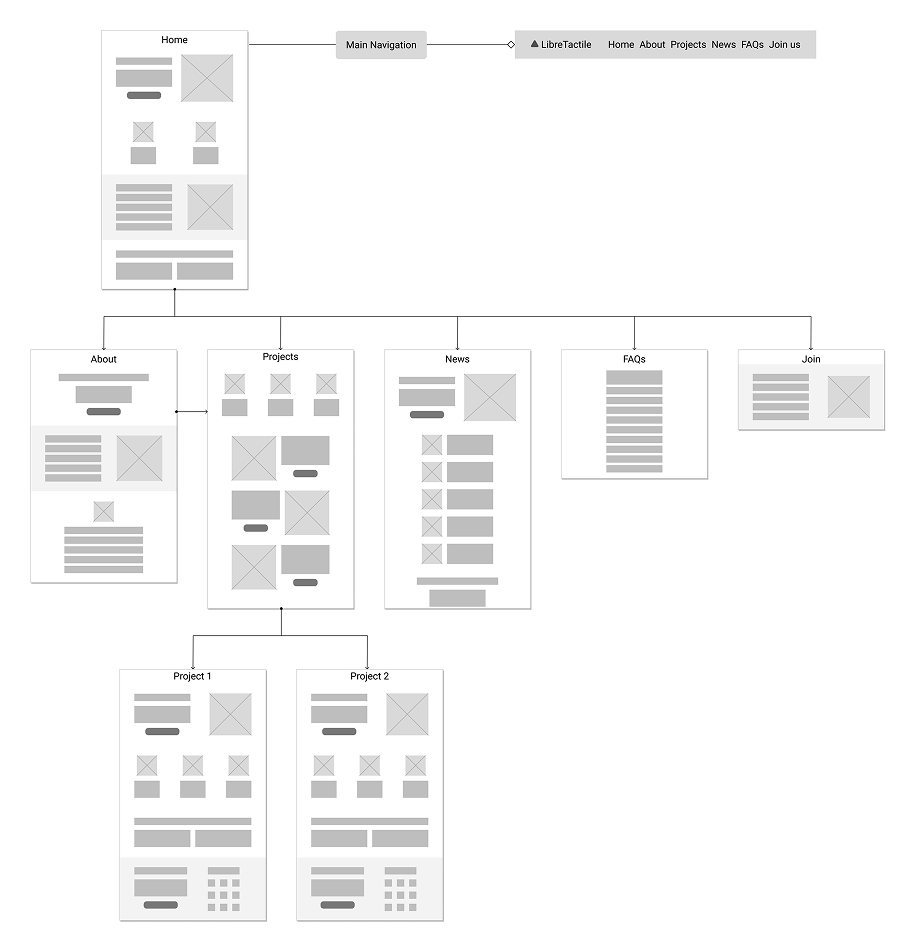
I created low-fidelity wireframes in Figma, focusing on clear information hierarchy and tactile interaction metaphors. Prototypes were discussed with the LibreTactile team to refine navigation flows.

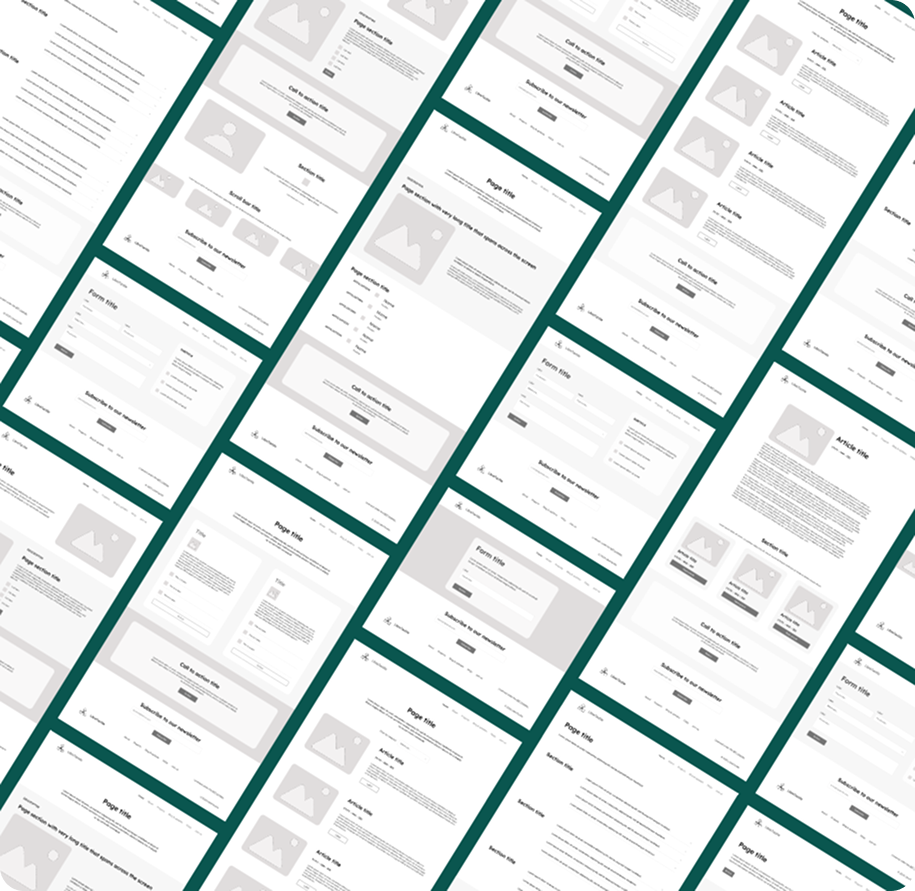
3. Iterative design & intentional design decisions

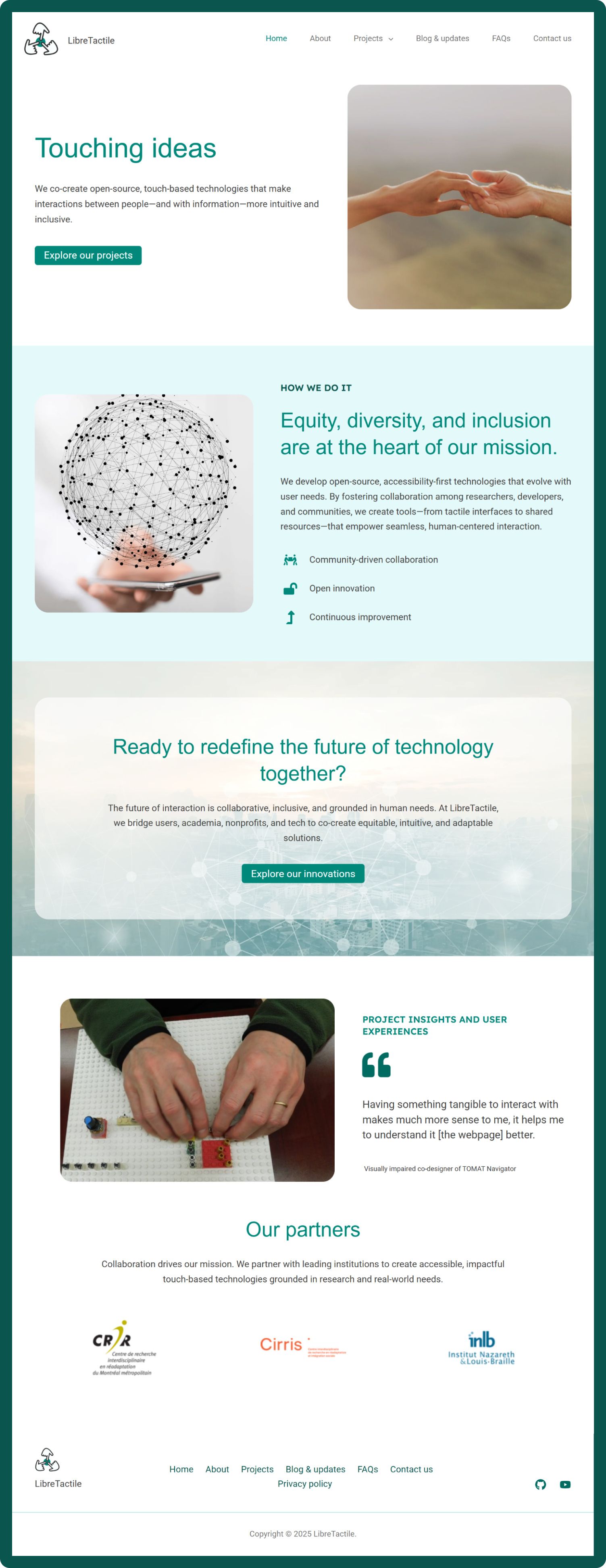
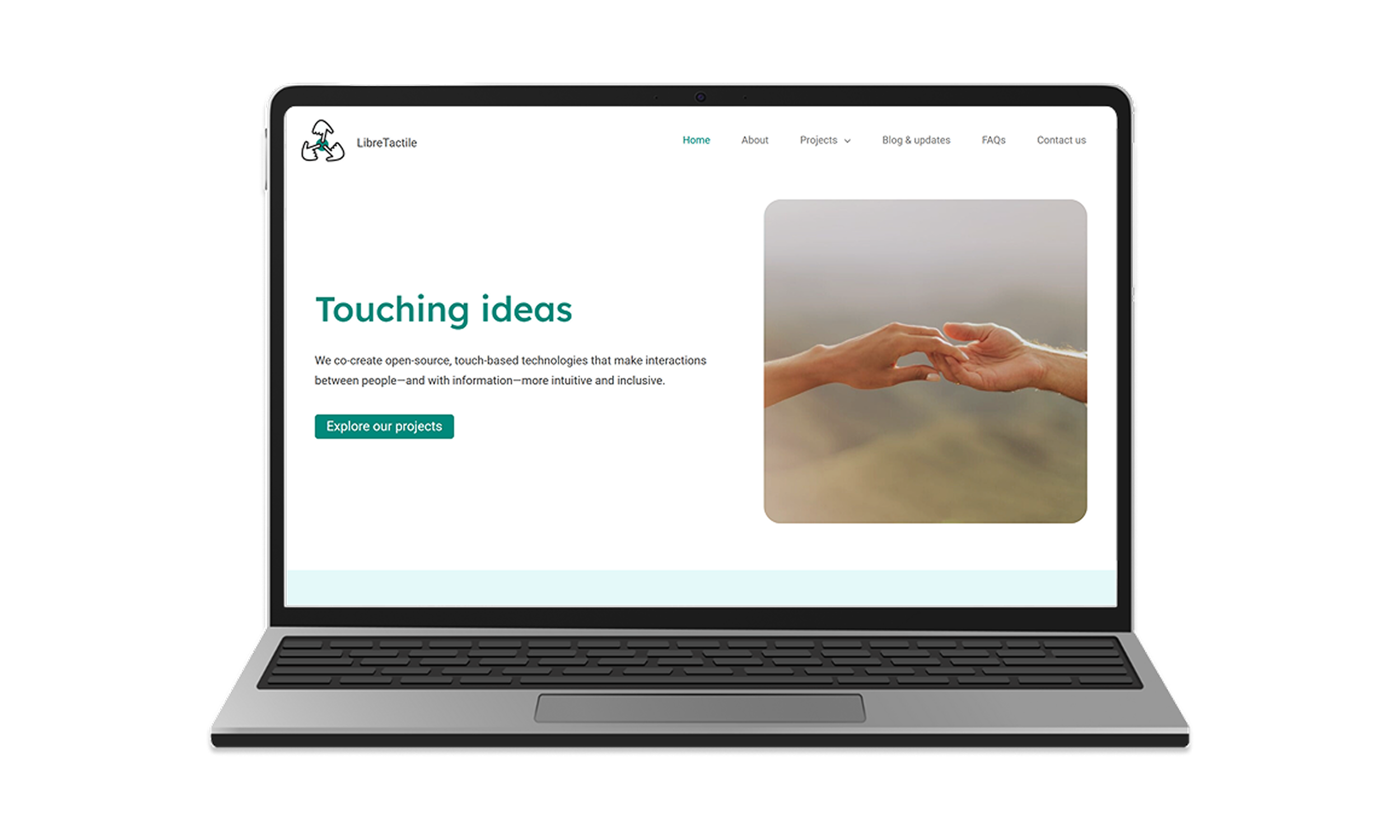
After a couple iterations, we arrived to the following design solutions:
- High contrast color schemes
- Clean layouts to reduce cognitive load
- Purposeful minimalism
4. Development & testing
I built the site using WordPress, implementing WCAG 2.1 AA standards. I also conducted usability tests with screen readers and keyboard-only navigation, iterating based on feedback to ensure seamless access.
5. Building a living system
The website launched as a foundation, not a finish line. I implemented:
- Modular components that adapt as projects evolve
- An accessibility-first CMS so non-technical team members could keep improving content

Style sheet